Css Div 가운데 정렬

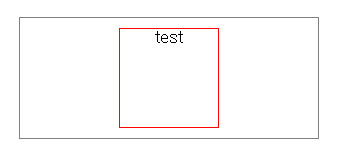
가운데 정렬임을 정확히 테스트하기 위해 id가 item인 녀석들의 width를 container의 50 로 만들도록 하겠다.
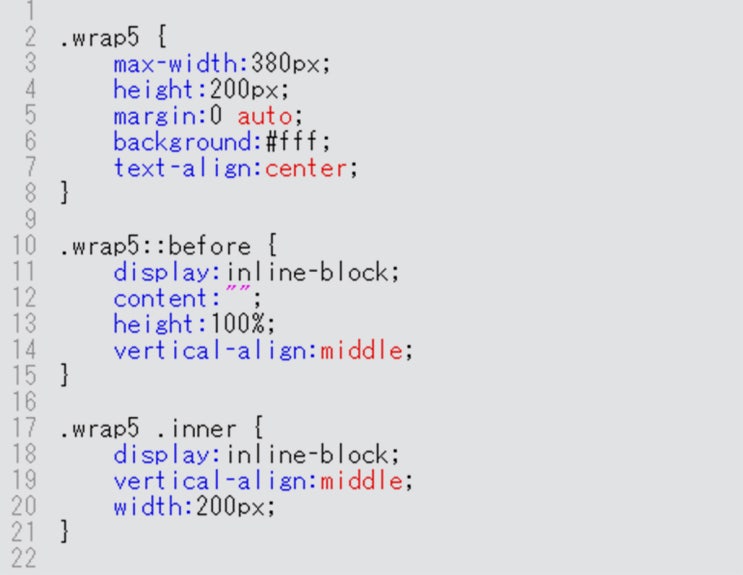
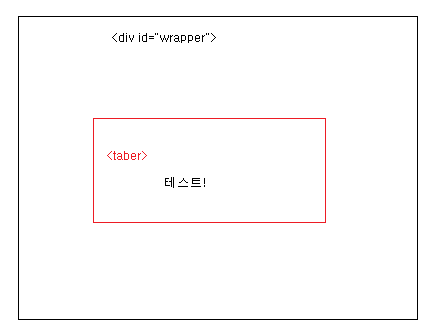
Css div 가운데 정렬. 이런 경우 다음과 같이 두 개의 div를 중첩하여 사용하여 쉽게 중앙에 정렬되게 할수 있습니다. Div 1개 정렬하기 왼쪽 오른쪽 가운데 정렬 div 2개 정렬하기 오른쪽 왼쪽 중앙 정렬 html css table 중앙 정렬하기. 즉 div는 여러 요소를 담는 박스라고 보시면 됩니다. 높이는 30px만큼 고정으로 띄우고 가운데만 정렬하고자 할때는 아래와 같이합니다.
가운데 정렬을 알아보기 앞서 가장 간단한 정렬방법을 알아봅니다. 콘텐츠를 가운데 정렬하는 일은 굉장히 빈번한 일입니다. Div 가운데 정렬 flex property 사용법 html css position 가운데 배치 text align 중앙 요소 가운데 배치하기 웹 html 컨테이너 가운데 정렬하기 별걸다하는 it 기타it related articles. Html css div 1개 정렬하기 왼쪽 오른쪽 가운데 정렬 div 태그는 하나 이상의 태그를 마치 그릇처럼 담아서 여러 스타일을 주기에 편리합니다.
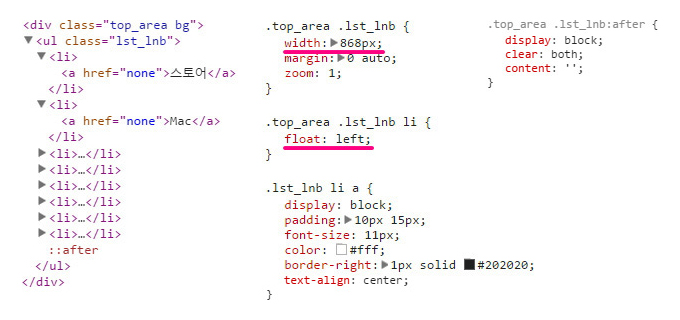
다음과 같은 css 코드를 사용하면 됩니다. 부모 혹은 자식 요소에 따라 이를 구현하는 방법이 상이하니 염두해 둡시다. Sample div button margin. 이미지를 넣는 img 태그 css로 이미지 중앙 정렬 방법.
아무튼 이 상태에서 center태그를 주는 것 만으로 수평정렬이 가능하다. Div는 align 속성을 가지고 제어가 잘 되지 않습니다. 가로 중앙 정렬 하는 방법 세로정렬은 다른 포스팅에 있어요. Button을 div로 감싸고 div를 horizontal center align을 적용하여.
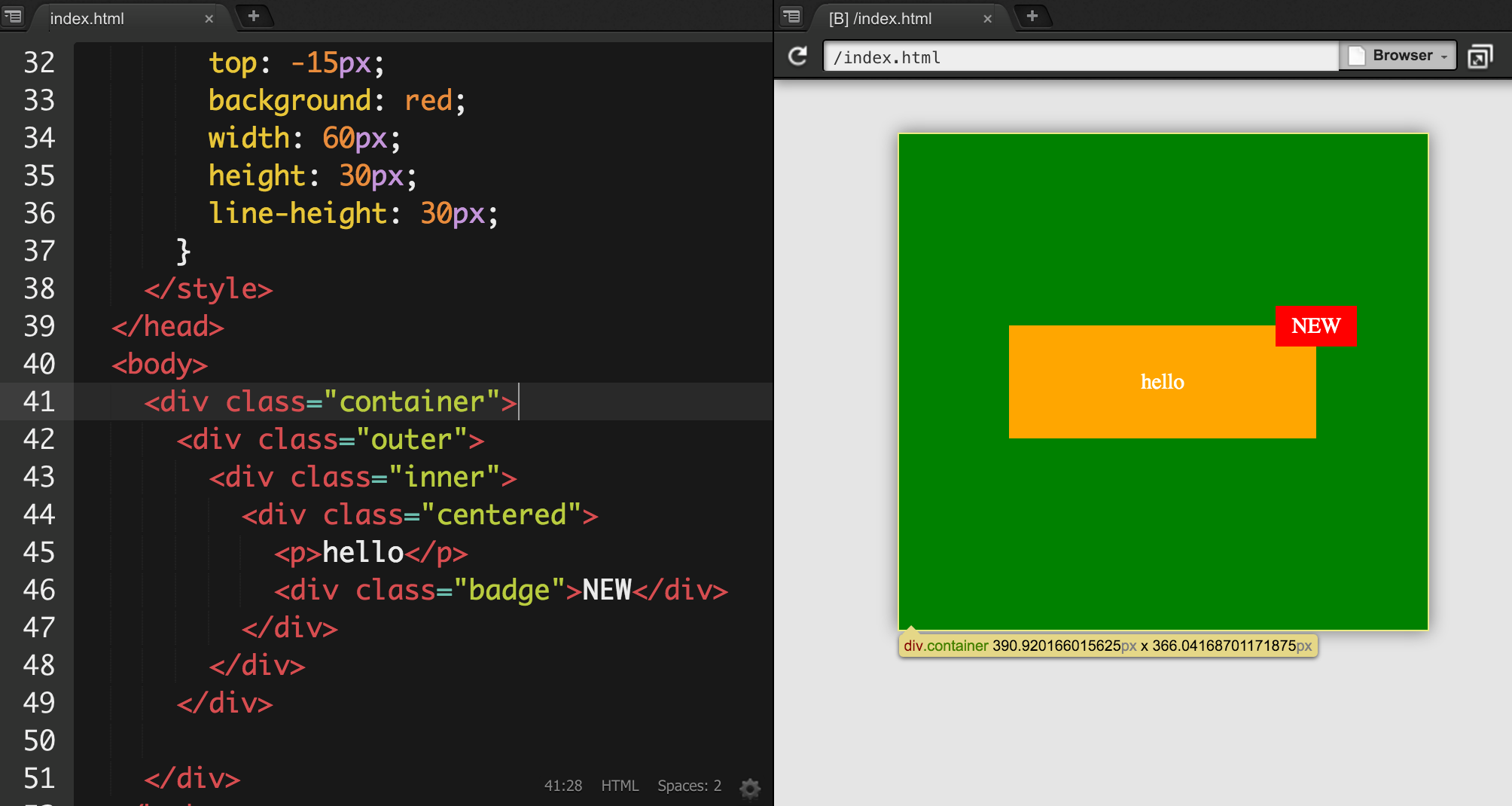
Button을 가운데 정렬하기 위해 margin 속성을 사용해도 동작하지 않는다. 그런데 css초창기 어떤 방법을 적용해야하는지 또. Button이 가운데 정렬된 것 처럼 한다. 그런데 center 태그는 내부의 div 태그 내에 있는 텍스트까지 중앙정렬을.
50 div button input. 본문 기타 기능. Css 응용 div 중앙정렬 방법 총정리. 그렇다면 이번엔 조금 더 들어가 div객체를 화면에 중앙에 정렬할 수 있는 부분을 살펴.
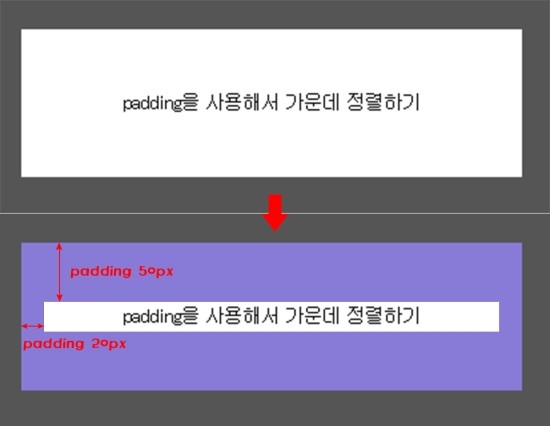
어떤 글에서 박스를 가운데에 정렬되게 하고 싶은 경우가 많을 것입니다. 개체의 넓이와 높이만큼 50퍼센트를 반대로 이동합니다.