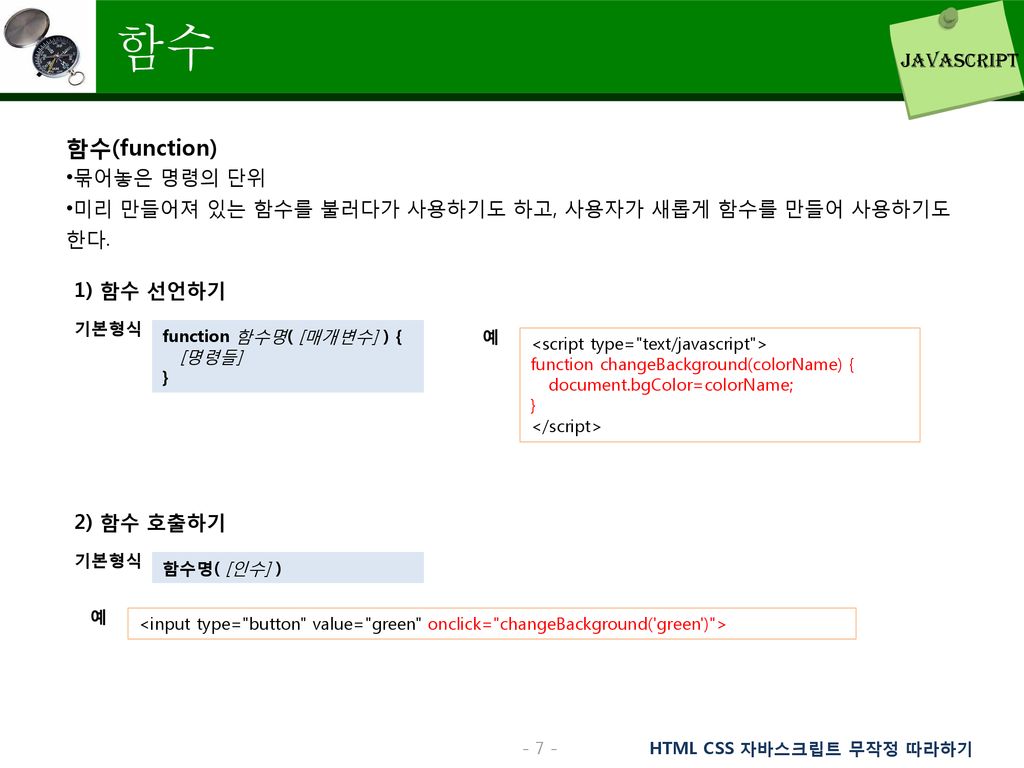
자바스크립트 페이지 이동 파라미터

Ajax 통신 으로 페이지의 내용을 편집하는 경우 리퀘스트 시.
자바스크립트 페이지 이동 파라미터. 사용법과 의미 자바스크립트 javascript window location reload true. Jquery id 값. Main page javascript를 이용해서 다음 페이지에 파라미터 넘기기 위한 방법이다. 이렇게 하면 컴퓨터의 캐쉬에서 우선 파일을.
Href 이동 페이지를 지정. Javascript javascript 파라미터 전달 자바스크립트 다른페이지 파라미터 자바스크립트 파라미터 자바스크립트 파라미터 전달 jquery related articles 동적으로 구현된 select 값 db에 저장된 값으로 불러오기. Reload 메소드 method 는 현재 웹페이지를 다시 불러오게 하는 것입니다. Replace 앞 페이지의 이력을 남기지 않을 때 사용한다 돌아오기 버튼으로 전 페이지도 돌아 갈 수 없다.
아래의 예제는 자바스크립트 javascript 를 사용하여. 페이지 앞으로 이동 location href history go 1 페이지 새로고침 location href history go 0 페이지 뒤로 이동 location href history go 1 참고. Javascript 자바스크립트 location href uri. Blog is powered by tistory designed by tistorytistory designed by tistory.
페이지 이동을 하는데 자바스크립트를 사. 자동으로 특정페이지로 이동할 때 사용 a 태그 이용 공지사항 목록 이벤트 사용 get 방식 공지사항 목록 공지사항 목록 이벤트 사용 post. 일반적인 다시 읽기. 페이지 이동 제어 href replace pushstate 1.
Get방식 url뒤에 파라미터 명시 1. Pushstate history pushstate 브라우저의 이력 을 추가한다. 키보드의 f5키를 눌러 브라우저를 새로 고침 하는 것과 같습니다. 자바스크립트 페이지 이동 submit href replace 0 2014 10 02.
아래의 예제는 자바스크립트 javascript 를 사용하여 페이지 이동 시 파라미터를 전송 하고 asp페이지에서 파라미터를 받는 형태의 예제입니다. Total 51 244 today 2 yesterday 71.